【photoswipe实例源码】
☞PhotoSwipe Demo.rar

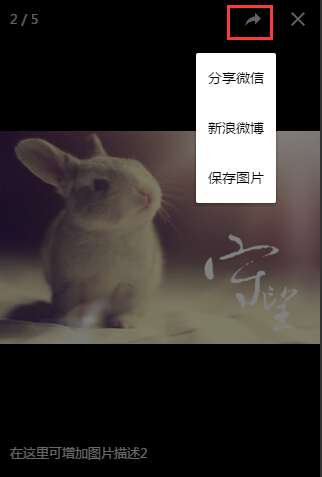
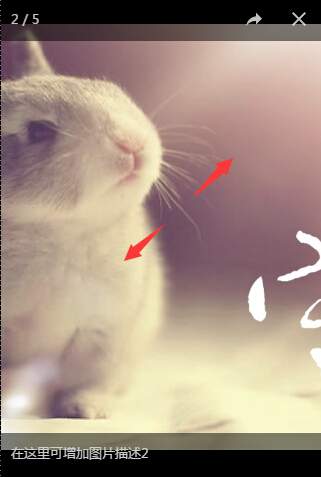
点击其中一张照片可放大,可支持图片文字描述:

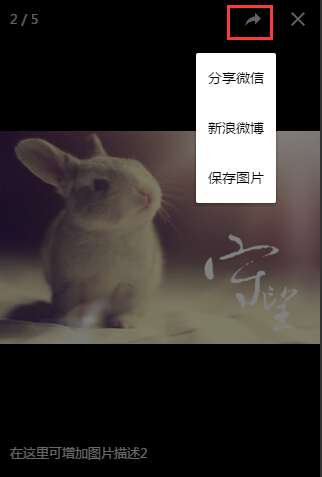
支持分享

支持手势放大缩小

使用js框架是PhotoSwipe。
PhotoSwipe是一个图片放大插件,兼容pc和移动端,经历过多个版本的迭代且一直在不断更新,踩过的坑不知凡几,在移动端有着巨大的优势。
1、可控制多种风格如:
标题、分享、全屏按钮,点击事件、是否加入字幕,背景透明等。
2、可支持移动端触摸手势兼容pc端
所有的基本手势支持:滑动下一个或上一个,拖动平移、缩放、放大或关闭,点击切换控件,双击放大或缩放。
3、分享
默认的UI有一个按钮,分享链接。默认的链接是facebook,推特和Pinterest,但你可以通过API设置分享类型。
4、用户界面
用户界面是完全从核心脚本分离。完全可以自定义界面。默认photoswipe UI是响应式的,桌面、平板电脑和移动设备完全可以使用。
5、更多功能等你发现。
官网:http://photoswipe.com/
github:https://github.com/dimsemenov/photoswipe
如何使用?
1、在官网下载PhotoSwipe,在页面中引入
<link rel="stylesheet prefetch" href="css/photoswipe.css">
<link rel="stylesheet prefetch" href="css/default-skin/default-skin.css">
<script src="js/photoswipe.js"></script>
<script src="js/photoswipe-ui-default.min.js"></script>
2、页面中必须加入以下代码结构(此结构是插件图片浏览必须代码,作者并没有集成到js中,所以使用者必须手动加入自己的网页中):
<!-- Root element of PhotoSwipe. Must have class pswp. -->
<div class="pswp" tabindex="-1" role="dialog" aria-hidden="true">
<!-- Background of PhotoSwipe.
It's a separate element as animating opacity is faster than rgba(). -->
<div class="pswp__bg"></div>
<!-- Slides wrapper with overflow:hidden. -->
<div class="pswp__scroll-wrap">
<!-- Container that holds slides.
PhotoSwipe keeps only 3 of them in the DOM to save memory.
Don't modify these 3 pswp__item elements, data is added later on. -->
<div class="pswp__container">
<div class="pswp__item"></div>
<div class="pswp__item"></div>
<div class="pswp__item"></div>
</div>
<!-- Default (PhotoSwipeUI_Default) interface on top of sliding area. Can be changed. -->
<div class="pswp__ui pswp__ui--hidden">
<div class="pswp__top-bar">
<!-- Controls are self-explanatory. Order can be changed. -->
<div class="pswp__counter"></div>
<button class="pswp__button pswp__button--close" title="Close (Esc)"></button>
<button class="pswp__button pswp__button--share" title="Share"></button>
<button class="pswp__button pswp__button--fs" title="Toggle fullscreen"></button>
<button class="pswp__button pswp__button--zoom" title="Zoom in/out"></button>
<!-- element will get class pswp__preloader--active when preloader is running -->
<div class="pswp__preloader">
<div class="pswp__preloader__icn">
<div class="pswp__preloader__cut">
<div class="pswp__preloader__donut"></div>
</div>
</div>
</div>
</div>
<div class="pswp__share-modal pswp__share-modal--hidden pswp__single-tap">
<div class="pswp__share-tooltip"></div>
</div>
<button class="pswp__button pswp__button--arrow--left" title="Previous (arrow left)">
</button>
<button class="pswp__button pswp__button--arrow--right" title="Next (arrow right)">
</button>
<div class="pswp__caption">
<div class="pswp__caption__center"></div>
</div>
</div>
</div>
</div>
3、需要浏览的图片加入photoswipe结构代码,这里需要注意的是
data-pswp-uid在每个相册中必须是唯一的,data-size是指定放大时图片显示的宽和高,若指定的宽高与图片不符会导致显示的图片变形;目前还没找到去掉
data-size的办法,但然有时间可以找下替代办法。
<!--data-pswp-uid在每个相册中必须是唯一的,data-size指定放大时图片显示的宽和高-->
<div class="my-gallery" data-pswp-uid="1">
<figure>
<a href="img/m3.jpg" data-size="670x712">
<img src="img/th1.jpg">
</a>
</figure>
</div>
4、加入js代码,此代码作者也没有集成到photoswipe框架中,需要自己手动加入网页里
<script type="text/javascript">
var initPhotoSwipeFromDOM = function(gallerySelector) {
// 解析来自DOM元素幻灯片数据(URL,标题,大小...)
// (children of gallerySelector)
var parseThumbnailElements = function(el) {
var thumbElements = el.childNodes,
numNodes = thumbElements.length,
items = [],
figureEl,
linkEl,
size,
item;
for(var i = 0; i < numNodes; i++) {
figureEl = thumbElements[i]; // <figure> element
// 仅包括元素节点
if(figureEl.nodeType !== 1) {
continue;
} 25 linkEl = figureEl.children[0]; // <a> element
size = linkEl.getAttribute('data-size').split('x');
// 创建幻灯片对象
item = {
src: linkEl.getAttribute('href'),
w: parseInt(size[0], 10),
h: parseInt(size[1], 10)
};
if(figureEl.children.length > 1) {
// <figcaption> content
item.title = figureEl.children[1].innerHTML;
}
if(linkEl.children.length > 0) {
// <img> 缩略图节点, 检索缩略图网址
item.msrc = linkEl.children[0].getAttribute('src');
}
item.el = figureEl; // 保存链接元素 for getThumbBoundsFn
items.push(item);
}
return items;
};
// 查找最近的父节点
var closest = function closest(el, fn) {
return el && ( fn(el) ? el : closest(el.parentNode, fn) );
};
// 当用户点击缩略图触发
var onThumbnailsClick = function(e) {
e = e || window.event;
e.preventDefault ? e.preventDefault() : e.returnValue = false;
var eTarget = e.target || e.srcElement;
// find root element of slide
var clickedListItem = closest(eTarget, function(el) {
return (el.tagName && el.tagName.toUpperCase() === 'FIGURE');
});
if(!clickedListItem) {
return;
}
// find index of clicked item by looping through all child nodes
// alternatively, you may define index via data- attribute
var clickedGallery = clickedListItem.parentNode,
childNodes = clickedListItem.parentNode.childNodes,
numChildNodes = childNodes.length,
nodeIndex = 0,
index;
for (var i = 0; i < numChildNodes; i++) {
if(childNodes[i].nodeType !== 1) {
continue;
}
if(childNodes[i] === clickedListItem) {
index = nodeIndex;
break;
}
nodeIndex++;
}
if(index >= 0) {
// open PhotoSwipe if valid index found
openPhotoSwipe( index, clickedGallery );
}
return false;
};
// parse picture index and gallery index from URL (#&pid=1&gid=2)
var photoswipeParseHash = function() {
var hash = window.location.hash.substring(1),
params = {};
if(hash.length < 5) {
return params;
}
var vars = hash.split('&');
for (var i = 0; i < vars.length; i++) {
if(!vars[i]) {
continue;
}
var pair = vars[i].split('=');
if(pair.length < 2) {
continue;
}
params[pair[0]] = pair[1];
}
if(params.gid) {
params.gid = parseInt(params.gid, 10);
}
return params;
};
var openPhotoSwipe = function(index, galleryElement, disableAnimation, fromURL) {
var pswpElement = document.querySelectorAll('.pswp')[0],
gallery,
options,
items;
items = parseThumbnailElements(galleryElement);
// 这里可以定义参数
options = {
barsSize: {
top: 100,
bottom: 100
},
fullscreenEl : false, // 是否支持全屏按钮
shareButtons: [
{id:'wechat', label:'分享微信', url:'#'},
{id:'weibo', label:'新浪微博', url:'#'},
{id:'download', label:'保存图片', url:'{{raw_image_url}}', download:true}
], // 分享按钮
// define gallery index (for URL)
galleryUID: galleryElement.getAttribute('data-pswp-uid'),
getThumbBoundsFn: function(index) {
// See Options -> getThumbBoundsFn section of documentation for more info
var thumbnail = items[index].el.getElementsByTagName('img')[0], // find thumbnail
pageYScroll = window.pageYOffset || document.documentElement.scrollTop,
rect = thumbnail.getBoundingClientRect();
return {x:rect.left, y:rect.top + pageYScroll, w:rect.width};
}
};
// PhotoSwipe opened from URL
if(fromURL) {
if(options.galleryPIDs) {
// parse real index when custom PIDs are used
for(var j = 0; j < items.length; j++) {
if(items[j].pid == index) {
options.index = j;
break;
}
}
} else {
// in URL indexes start from 1
options.index = parseInt(index, 10) - 1;
}
} else {
options.index = parseInt(index, 10);
}
// exit if index not found
if( isNaN(options.index) ) {
return;
}
if(disableAnimation) {
options.showAnimationDuration = 0;
}
// Pass data to PhotoSwipe and initialize it
gallery = new PhotoSwipe( pswpElement, PhotoSwipeUI_Default, items, options);
gallery.init();
};
// loop through all gallery elements and bind events
var galleryElements = document.querySelectorAll( gallerySelector );
for(var i = 0, l = galleryElements.length; i < l; i++) {
galleryElements[i].setAttribute('data-pswp-uid', i+1);
galleryElements[i].onclick = onThumbnailsClick;
}
// Parse URL and open gallery if it contains #&pid=3&gid=1
var hashData = photoswipeParseHash();
if(hashData.pid && hashData.gid) {
openPhotoSwipe( hashData.pid , galleryElements[ hashData.gid - 1 ], true, true );
}
};
// execute above function
initPhotoSwipeFromDOM('.my-gallery');
</script>